さて、今年は酉年ということなので
新年一発目は「鳥」繋がりで、CIサービスと Twitter の連携をやってみたいと思います。

とはいえ、このネタは二番煎じでございます。
ほぼこちらの記事を参考にしております。
が、この記事ではちゃんと成功するところまでやってみました。
では、(上記記事に書いてあることもありますが)詳しく説明をしていきます。
Webhook Notification + Zapier + Twitter
CIサービスでは、E-MAIL の他に Slack や HipChat などの Notification に対応しているところがほとんどですが、Twitter をサポートしているものがなかったため(※)、大抵のCIサービスで利用可能な Webhook を使って連携をさせます。そして、Webhook と Twiiter を繋ぐ役割を担うのは、 Zapier です。

Zapier は複数サービスを連携するサービスの1つで、この手のサービスで有名なのは IFTTT だそうです。
今回 Zapier を選択したのは、参考記事にもあるように Webhook を使うためです。
また、今回 CI サービスには Travis CI を使用します。理由はメインで使っている CI サービスだから。
(他の Webhook Notification に対応した CI サービスでも同様に連携することができます。)

それでは早速連携の設定をしていきましょう。
※ iutest で使用している CIサービスのドキュメントを確認。その他、検索しても出てこないので多分ない
MAKE ZAP!
まずは、Zapier にサインアップします。
サインアップしたら、右上の「MAKE A ZAP!」ボタンを押して連携を作ります。

最初にトリガーになるアプリケーションを選択します。
今回は Webhook を使うので検索ボックスに Webhook といれて選択。

続いて、トリガーは「Catch Hook」を選択して、「Save + Continue」を押します。

次はオプション設定になります。今回は特に設定する必要がありませんので、空のまま「Continue」を押します。

これでトリガーの設定としては完了です。Webhook URL が生成されているので、これを CI サービス側から叩くことになります。
(この URL は後から確認できるので必要なときにコピーしにいきましょう)

ここでは、さらに Webhook のテストも行います。
テストページはスキップもできますが、ツイート内容を設定するときに Webhook の payload の内容を利用したいので、ここで一度テストしておきます。
Travis CI が Webhook Notification で送ってくる payload は公式ドキュメントから確認でき、 json フォーマットのサンプルが Gist からダウウンロードできるので、それを取得します。
(ここで実際に Travis CI から Webhook しても問題ありませんが、まだ機能していないのに Webhook 通知を .travis.yml に入れるのは嫌な方は以下のように curl で擬似的に送信します。)
ダウンロードしたら、gistfile1.json の先頭と末尾を以下のように少し編集します。
{
"payload": {
~~~~~~~~
略
~~~~~~~~
}
}
編集したら、以下のように curl で送信します。
curl -v -X POST -d @gistfile1.json https://hooks.zapier.com/hooks/catch/ほげほげ
送信が成功したら、Zapier の「OK, I did this」ボタンを押します。
少しすると以下のテスト成功画面になります。

これでトリガーアプリケーションの設定は終わりです。「Continue」を押して次に進みましょう。
次はアクションアプリケーションの設定をしていきます。
まず、アクションアプリケーションに Twitter を選択します。

次に、アクションを選択します。今回は単純にツイートするだけなので「Create Tweet」を選択します。

続いて、アカウントを選択します。まだ Zapier と Twitter のアカウント連携をしていない場合は、「Connect a New Account」ボタンから連携を承認します。

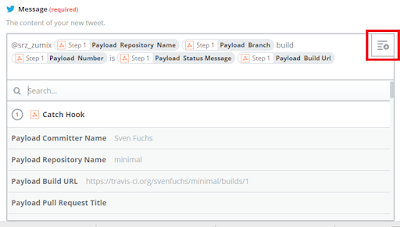
最後に、ツイートする内容を設定します。


Message の右上にあるボタンを押すと、Webhook のパラメータ候補が出てきます。
Webhook のテストで送った payload の要素が選択できるようになっているはずなので、お好きなメッセージを入力してください。
編集できたら、「Continue」ボタンを押してください。
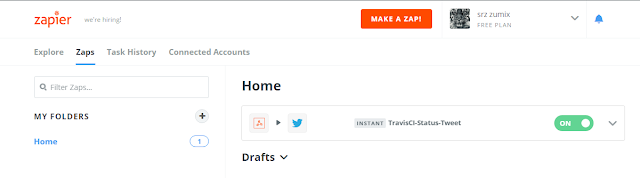
最後に、ZAP を ON にしたら完成です!


Travis CI の設定
Travis CI 側の設定でやることは1つだけで、Webhook Notification の設定を .travis.yml に追加するだけです。ただし、Webhook URL をそのまま載せてしまうと誰でも URL を叩けてしまうので、暗号化をします。
やり方は簡単です。以下のコマンドを .travis.yml のあるディレクトリで実行すれば、勝手に設定を追加してくれます。
(travis コマンドはインストールしておいてください。)
travis encrypt "<webhook url>" --add notifications.webhooks勝手にフォーマットされるのが気に食わない場合は、 --add オプションなしで実行すると暗号化された文字列がコンソールに出力されますので、それを以下のように .travis.yml に追記してください。
notifications:
webhooks:
secure: ほげほげ
on_success: change # default: always
on_failure: always # default: always
デフォルトだと、on_success/on_failure ともに常に通知になってますので、お好みで変更してください。
結果
@srz_zumix iutest master build 995 is Passed https://t.co/ycMwiDI57l
— ずみっくす@1/12,13東京 (@srz_zumix) 2017年1月10日
ツイートできました!!
今回は以上です。では。
0 件のコメント:
コメントを投稿